Először egy kis magyarázat – offline cikkírás néven azt értjük, hogy nem a böngésző html szerkesztőjében, hanem a számítógépeden, egy szövegszerkesztőnek kinéző felületen írjuk meg a cikket. Amint ez elkészült, beállíthatjuk a kategóriákat (többet is), felcímkézhetjük, időzíthetjük, mikor legyen publikálva, stb., majd egy gombnyomással feltölthetjük a weboldalra.
Több dolgot megoldottunk egy csapással, melyeket ha az alábbi leírás alapján állítotok be a szerkesztőben, nem is lesz több gondunk (pl. maximális képméretek, szövegformázás, képek feltöltése a szerverre akár egy linkről, stb.). Bevezetőnek ennyi, nézzük, hogyan is működik a gyakorlatban.
Telepítés és első lépések, beállítások
A Windows Live Writer a Windows Live Essentials csomag része. Jó esély van rá, hogy már eleve telepítve van a gépedre, de ha nem, akkor az alábbi linkről letölthető:
Windows Live Essentials telepítő
A telepítésnél elég, ha csak a Writer-t pipálod ki, jelenleg ez az érdekes. Ha régebbi verziód van, akkor is érdemes lefuttatni a telepítőt, frissíteni fogja a progamot.
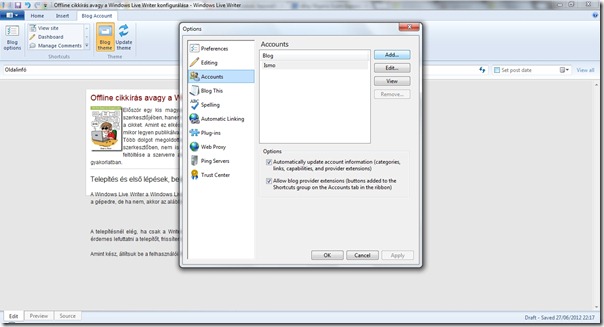
Amint kész, állítsuk be a felhasználói fiókunkat: Options / Accounts / Add
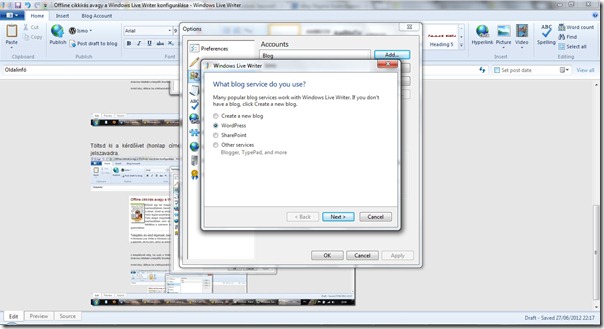
Válaszd ki a WordPress-t, majd kattints a Továbbra.
Töltsd ki a kérdőívet (honlap címe, felhasználói neved, jelszavad), majd pipáld ki, hogy emlékezzen a jelszavadra.
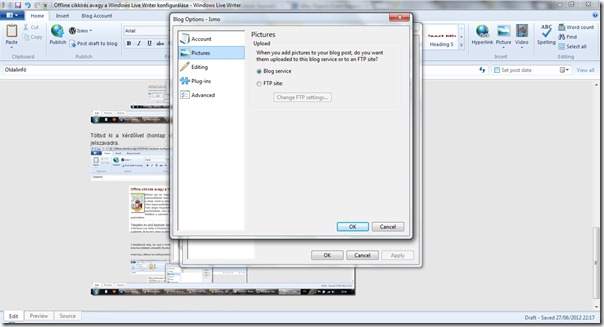
Ekkor lecsekkolja a loginunkat. Ha jól emlékszem, akkor letölti a blog témáját is egy próbacikkel, amit majd kitöröl. A lényeg, hogy ezzel össze is kapcsoltuk a Writert a portállal. Amit még érdemes ellenőrizni, hogy blog beállításokban a képek alatt a Blog service legyen kiválasztva (talán ez az alapértelmezett).
Még egy dolgot telepítünk, mielőtt nekiállnánk a beállításoknak, egy plugint. Ezzel beszúrni lehet képeket, meg bármit, de mi főleg ennek az előnyeit fogjuk élvezni. A lényeg, hogy ha a neten találsz képet a cikkhez, akkor nem kell többé lementeni, átméretezni, feltölteni a szerverre, majd onnan beilleszteni – egy gombnyomással megteszi ezt nekünk a szerkesztő.
Clipboard Live Plugin telepítő
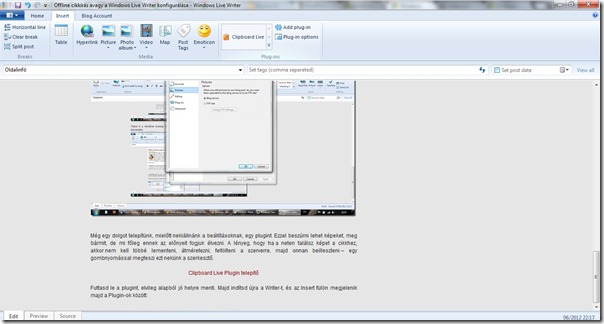
Futtasd le a plugint, elvileg alapból jó helyre menti. Majd indítsd újra a Writer-t, és az Insert fülön megjelenik majd a Plugin-ok között:
Még egy dolgot kell beállítsunk, mielőtt szerkeszteni kezdünk, mégpedig a cikkben megjelenő képek méretét.
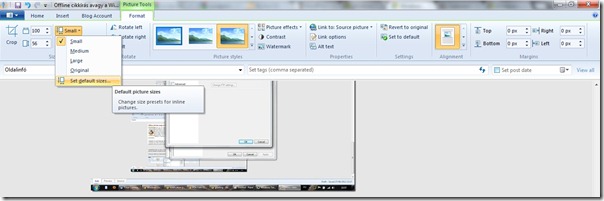
Illesszünk be egy képet, mindegy mit, ez most csak a beállításhoz kell. A képre kattintva megjelenik a felső sorban egy új menü, a Picture Tools / Format.
Valószínűleg a beillesztett kép kicsiben jelent meg, tehát a Small feliratot keressük. Azon belül válasszuk ki a Set default sizes menüpontot:
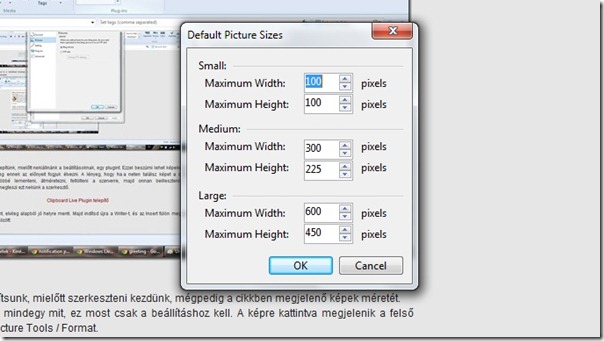
Állítsuk be a következő értékeket:
Small: 100×100 – ez lesz a kisképünk alapértelmezett értéke
Medium: 300×225
Large: 600×450 – ennél nagyobb képet tilos használni a jelenlegi sablonnal, mert szétesik az oldal. Lehet, hogy ez az érték majd módosul másik sablon esetében, de addig ez marad érvényben.
Mindegy, hogy a képet mekkora méretre méretezitek át, mindig az eredeti kép kerül feltöltésre a szerverre, és kattintásra megjelenik nagyban. Amit kérünk, hogy ha lehet, továbbra se használjatok több megás képfájlokat, de most már a pixelszám nem lényeg, köszi 🙂
Továbbá az alap betűtípus és méret: Arial 9
A Writer használata
A szerkesztőfelület tetején lévő sorban három dolgot lehet beállítani:
-
Kategória – mindig naprakész, az portálon aktuálisan érvényben levő kategóriák listája. Több kategória is választható egy cikkhez! Csak a főkategóriákat hagytuk meg.
-
Tags – azaz címkék, vesszővel elválasztva. Ide jönnek a régen megszokott címkék, továbbá az adott íráshoz kapcsolódó készülékgyártók nevei.
-
Set post date – publikálás időzítése
-
View All (csak a relevánsakat említem):
-
az előző három rész
-
Comments – kommentek ki-bekapcsolása az adott cikkhez
-
Author – kiválaszthattok más szerzőt a regisztrált olvasók neveiből
-
Password – jelszóval lehet védeni az írást (érdekes lehet a jövőben) 🙂
A szerkesztő alján három fül van:
-
Edit – a szerkesztő felület
-
Preview – előnézet, nem igazán működik
-
Source – az aktuális írásod HTML kódja
Home menü
Publish – ezzel a gombbal publikálod a cikket
Szövegszerkesztői gombok – itt ami érdekes, hogy a gépeden telepített összes betűtípus használható a portálon, ha a Writer-rel írod a cikket. Ez akkor lesz majd érdekes, ha valaki szeretne valamilyen egyedi megjelenést az íráshoz, mint ahogy erre volt már próbálkozás, kisebb-nagyobb sikerrel.
Ami nem, vagy érdekesen működik:
-
Felsorolás működik, de nem mutatja a szerkesztői felületen (viszont “világít” a gombja, ha aktív)
-
Idézet nem működik (sablon kérdés, szerintem)
-
HTML styles – van, ami megy, van, ami nem. Érdemesebb egyelőre kézzel formázni…
-
Félkövér – működik, csak nem mutatja, sehogy
A többi nem próbálgattam még le 🙂
Insert menü
Horizontal line – sima vonal az oldalon keresztben
Clear break – elvileg kép után hagy egy kis helyet (gyakorlatilag szerintem nincs rá szükség)
Split post – ezzel szúrsz be Tovább gombot!
Table – táblázat
Hyperlink – link beszúrása
Picture – kép beszúrása (ha netről másolod a képet, akkor használd a Clipboard Live plugint)
Photo album – online photo album beszúrása (lehet, hogy Live Account kell hozzá, nem próbáltam)
Video – videó beszúrása (akár linkről is)
Map – Bing map
Post Tags – passz
Emoticon – egyértelmű
Plug-ins – itt kell megjelenjen a Clipboard Live
Blog Account menü
Itt tudod elérni a portált.
Hehe, majdnem azt írtam, hogy röviden ennyi 🙂 Szóval remélhetőleg érthető volt a leírás. Ha bármi kérdés, kérés, akármi, forduljatok Fricihez, Zagéhoz vagy Ismohoz.
Jó szórakozást és használatot kíván a PDA Fan Club vezetősége!










Sziasztok. Nekem sajnos ezt írja ki a program amikor beírom a nevem, és a jelszavam:
Nem sikerült kapcsolódni a blogszolgáltatásához: Az objektum hivatkozás nincs beállítva semmilyen objektumpéldányra. Próbálja meg kijavítani a hibát, és próbálja meg újból.
Vagy azt hogy nem jó a felhasználónevem vagy a jelszavam. Pedig stimmel.
Remélem tudtok segíteni.
Ez is rendben van…
Ne kérdezzétek, a kiskép vajon miért az, ami 🙂 Passzolom a kérdést 🙂
Most az jutott eszembe, hogy lehet, hogy nem is kell többet vacakolni a kisképpel! 🙂 Majd teszteljük.
Valamiért a főoldalon nem jelennek meg a képek. Meg kellene keresni a hibát…